「小さな文字も大きく表示!?~簡単画像配置術~」
お元気様です、なんとこの日が誕生日だった内屋です。人生初のサプライズお誕生日ケーキにお祝いとビックリしすぎて収支変な顔でした。(´◉◞౪◟◉)本当にありがとうございます!!
早いものでもう3回目のベル日記です。7月は私の誕生月でもあるので、思い入れがありますね。
いくつになったかなんて口が裂けても言えませんがね。
前置きはこれくらいにして本題に参りましょう。
楽して見やすい画像を配置しよう!
というわけで、今回は細かい文字の入った写真でも相手に読んでもらえる画像の配置の仕方を伝授したいと思います。
簡単にどういうことか説明すると、ブログには小さい画像(サムネイルサイズ等)を配置して、それをクリックすることで本来の画像を表示させる。それを今回は説明したいと思います。やり方自体はとても簡単です。
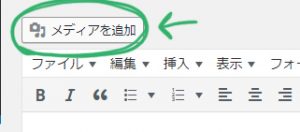
まずはメディアを追加……。
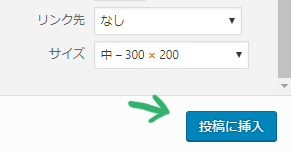
入れたい画像を選んで、「投稿に挿入」……。
ちょおぉおおおぉっと待ったぁあああぁ!!!!
ここです、ここで一呼吸おいてください。
添付ファイルの表示設定を見てみましょう、「リンク先」という項目がありますよね、ここで「メディアファイル」を選んでください。これだけで、画像をクリックから本来のサイズの画像を表示させることができます。
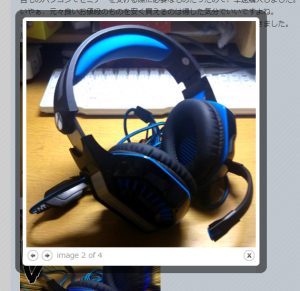
では、実際に見てみましょう。画像をクリックして……。
びゅーてぃふぉー
この機能を使えば、こんな小さい画像の小さな文字も……。
見えます!(読めるとは言っていない。)
小さな可愛い動物も……。
大きく表示できます!!
やり方は皆さんわかりましたよね、では続いてありがちなミスを実際に私が実演してみます。次の画像をクリックしてみてください。
おわかりいただけたでしょうか?
1.元画像が小さくて逆に小さくなる。
元画像を表示させるのであって、元々小さい画像を大きくする機能ではありませんからね。そこは勘違いしないようにお願いします。
2.元画像がでかすぎ。
物事にはですね……限度ってものがあるんですよ。こんな単純なイラストにこのサイズは不要です。画像配置の時に小さくすればいいやー。そういう考えで画像配置はですね、ダメですよ。無駄に重くなっちゃいますからね。
いかがでしたでしょうか、是非皆さん有効に使ってくださいね。では、また!